Web制作者なら押さえておきたい、DTP制作の落とし穴
投稿者:制作部
2013/12/10 10:01
この記事は約4分で読むことができます。
Webサイトを制作していると、お客様から「ついでに会社のパンフレットも作ってよ!」とお願いされることはありませんか?
「DTPもWebも制作方法は一緒だろう!」と、いざ制作。
しかし実際に成果物を見て、
「ディスプレイで確認した雰囲気と違う……」
「印刷の色合いが違う……」
とガッカリしたことはないでしょうか?
Webの場合は公開後もすぐに修正できますが、DTPの場合は印刷してしまったら修正できません。再印刷すれば通常の倍以上の時間とコストがかかり、納期が遅れればお客様からの信用も失いかねません。
そこで今回は、スムーズにDTP制作ができるように、Web制作者なら知っておきたいDTP制作のポイントをご紹介します。
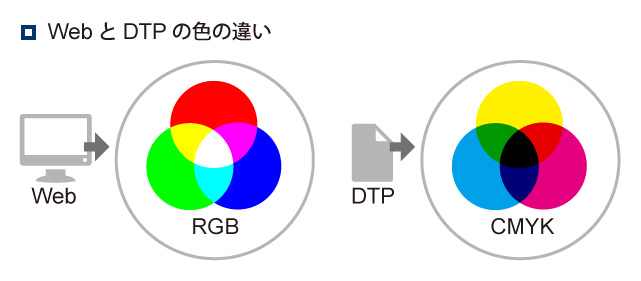
DTPの「色」になっているか
Web制作者の多くが気付かないポイントとして、「色」があります。
Web制作ではRGBの3色で制作しますが、DTP制作の場合はCMYKの4色で制作します。
Web制作者は、デザインソフトの初期設定をRGBにされている方が多いと思います。
しかし、RGBの設定のままDTP制作をしてしまうと、印刷機がRGBに対応しておらず、入稿することができません。
慌ててRGBからCMYKに色の設定を変えたとしても、色合いが変わってしまい、作り直しに時間がかかります。最悪、入稿時間に間に合わないなんてことに……。
このような失敗を防ぐには、あらかじめデザインソフトの設定をRGBからCMYKに変更し、使用する写真画像もCMYKに変えておくしかありません。
デジタルカメラなどで撮った写真は、たいていRGBで保存されているのでCMYKに作り直しておきましょう。
また、お客様に確認していただく際にも、パソコンのディスプレイで確認していただくのではなく、必ず印刷した物を確認していただくようにしましょう。
印刷して実際のイメージに近い色合いを確認していただくことで、意識の摺り合わせができ確認が容易になります。

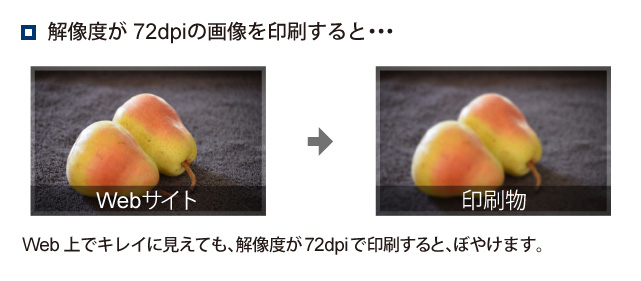
画像の解像度は足りているか
Webサイトでキレイに見える写真を、そのまま印刷物に使用して失敗した経験はありませんか?
「Webサイトの画像はキレイに見えるのに、印刷したらぼやけている……」
これは、画像の解像度が低いために起きる現象です。
Web制作では解像度を72dpiで制作しますが、DTPは解像度を350dpiで制作します。
解像度が350dpi無い場合は、キレイに印刷されません。
お客様から支給していただいた画像や、携帯電話・スマートフォンで撮った画像を使用するときは、必ず解像度を満たしているか確認しましょう。
よくあるケースとしては、お客様から「Webサイトの画像をそのまま使ってよ!」と言われることがあります。
このような場合は、お客様にWebサイトの画像をDTPでは使用できない旨を説明し、
加工する前の画像をいただくようにしましょう。
いただいた画像が350dpi未満の場合は、実際に撮りに行くなどの対応が必要になります。
写真画像を使用する場合は、解像度が足りているか、制作前に必ず確認しておきましょう。

印刷して確かめているか
パソコンのディスプレイ上のみで確認していると、実際に印刷されたものを見たときに
「あれ、以外に文字が大きな……」「白いスペースが気になる……」など、ディスプレイで確認したときのイメージと違うことがあります。
これは、ディスプレイで見たときの文字の大きさや、余白などのスペースが、印刷物と異なるためです。また、印刷をすると、文字がにじんで大きく見えたりします。
このような制作時と印刷後のブレを無くすには、制作の途中で仕上がりサイズで印刷して確認するのが一番です。レイアウトが決まった段階や、デザインができた段階など、こまめに印刷するようにしましょう。
実際に印刷して確認することで、デザインのブレを無くすことができるうえ、文字のズレや色合いのチェックなど、他の点も確認できるため、こまめに印刷することは非常に重要なのです。

まとめ
DTPは、印刷してしまったら修正ができないうえ、入稿データが間違っていれば最終納品もずれてしまいます。コストが倍以上に、なんてことも……
DTP制作では、お客様に確認する方法も異なり、制作する方法も違います。
弊社では、Web制作はもちろん、DTP制作にも対応しております。
DTP制作でお困りの際には、ぜひお気軽にご相談ください。
【編集担当:新井】























