ディレクション講座09【ディレクターは”演出家”にもならなければならない!?】
投稿者:Webマーケティング部
2010/11/30 16:27
この記事は約9分で読むことができます。
『Webサイトのデザインを決めるのは”感覚”でしょうか?』
いいえ、違います。
ターゲット、ゴール、シナリオが決まりましたら、いよいよ実際の見た目(デザイン)に関わる部分を決めて行く段階になります。
デザインというと、非常にパトス(情熱)に近い、感覚的な要素が出てくるのですが、その想いをぐっと堪えて、まずはロゴス(論理)で考えていく必要があります。
デザインは、決してセンスと感覚の世界の話ではありません。
この段階としては、実際に公開されるWebサイトを、
「どういった見た目(デザイン)」にするか、
「どういった機能(プログラム・システム)」を持たせるか、
「どういった操作(ユーザビリティ・アクセシビリティ)」を施すか、
「どういった法律(薬事法・特商法)」に準拠させるか、
「どういったSEO対策(キーワード、ソース)」を施策するか、
などなど、それはまた事細かに決めて行くのですが、ここでは、主に2点に絞って考えていきましょう。
■デザイン
■機能
この2点です。
これが演出家としてのディレクターの仕事です。
今回は、『デザイン』を主軸にお話ししていきます。
もちろん、デザインが感覚に訴えかけるものはあります。それを軽視していい訳ではありませんが、基本的に、デザインにはロジックがあります。
そのデザインになった理由があるのです。なければなりません。
その理由になるのが、これまでのヒアリングであり、ターゲットであり、ゴールであり、シナリオになります。
ここまでの作業は、エンドユーザーには決して見えない、表舞台には出てこない地道な作業です。ですが、この地道な作業をしなければ、要件もデザインも決められません。
何もかもすっ飛ばしてデザイン制作をすること自体は可能ですが、そうしてできた『ちょっとアートな』サイトは、ビジネスサイトとは呼べない存在になります(それが悪い訳ではありません、目的の違いです)。
では、デザインの中でも特に、トップデザインを制作していくときの、ここまで集めた情報との関係性を少し見て行きましょう。
わかりやすい例をとって、考えてみたいと思います。
とある店舗
| ■業種:飲食、高級イタリアンレストラン
■ターゲット(ぺルソナ):「20代女性、独身、独り暮らし、銀座勤務、OL、高級志向、ブランド好き、数時間の残業あり、休日出勤はなし、給料は通常」 ■ゴール:【フロント商品】平日の格安ランチの予約、【バック商品】祝日の高級ディナーの予約 ■強み:料金設定、味、接客 ■弱み:まったく名前が売れていない ■優先順位: ■ユーザーシナリオ:ランチのプラン・メニュー紹介+料金→店の雰囲気→ランチの予約 (→次回、ディナーの予約→リピーター) |
※ここまでは、ディレクション済みとします。
■デザインとターゲットの関係
「色」と「テイスト」の決定に、ターゲット(ペルソナ)は要素として大きく関係します。
主観が入らないように、消去法で考えていきましょう。
●テイストの決定
ターゲットが女性なら、やはり柔らかいテイストが真っ先に思い浮かびますが、今回のような場合は、そもそも高級レストランであるのと、ターゲットに「高級志向」「ブランド好き」という要素があるため、ポップなテイストは馴染まないと思われます。
では高級感そのままに、格式高いテイストにしてしまえば良いかと言うと、フロント商品が「ランチ」であり、「給料が通常」という要素から、高級感を出し過ぎると、敬遠されてしまう恐れがあることが推測できます。
ターゲットの心理的には、高級レストランに格安で行ける、というところがポイントになるので、高級感は少し抑えるべき、というのが、判断可能な範囲になります。
ターゲットの志向性も考慮すると、デザインコンセプトは、「ブランド店舗のような雰囲気を出しながらも、あまり高級さを押し出し過ぎない、シンプルなテイスト」くらいがちょうど良い、と言えるのではないでしょうか。
ここから先は、センスと感覚の世界になりますので、デザイナーと協議していくところです。
●メインカラー・アクセントカラーの決定
まず、飲食業ですので、余程のことがない限り、寒色系のメインカラーは除外され、食欲をそそるような「暖色系」の色を選択するのが通常です。(※これはディレクションと言うよりも、カラーマネジメントができているかできていないかの問題ですので掘り下げません!)
次に、暖色系のメインカラーで考えた場合、全体のテイストに対し、ポップなイメージを与えるパステルカラーなどは馴染まなくなります。暖色系でも、鮮やかな「オレンジ」や「ライトグリーン」となると、コンセプトからずれていく可能性が高いでしょう。
残された色では、全体的に「茶系」をベースに、アクセントを「黄色系」などでまとめるか、全体的に白をベースに、アクセントに「茶系」や「黄色系」という筋道が王道になります。
ここから先は、やはりセンスと感覚の世界になります。
※メインカラーを決めるときに考慮しなければならないのは、コーポレートカラーです。それをどうしてもお客様がメインに据えたい、という場合は、その中での判断が必要になります。そういうヒアリングが必要だと言うことです。
■デザインとゴールの関係
ゴールが「ランチの予約」ですので、まずはトップデザイン上で、「ランチがある」「予約ができる(必要)」ということが一目でわからなければなりません。
情報として必ず必要だということです。また、どのページからも予約ページに行けるような工夫も、トップデザインの時点で考えておくと良いでしょう。
■デザインとシナリオ・優先順位の関係
これはレイアウトやメニュー、各バナーのサイズの順番の決定に関わります。
前提として、トップデザインは、当然Webサイトの入口であり、最もアクセスが多くなるところです。ここの情報の取り扱いで全てが決まる場合もあります。その全てを決めるタイミングとして、「1view」というものを考えておく必要があります。
ひとつ、質問です。
「あるWebサイトを訪れた人が、一度に把握できる情報の範囲、つまり見える範囲は、どれくらいでしょうか」
Web制作に関わる人間であれば、これは簡単ですね。
横幅が900px~950px
縦幅が600px~650px
と、言われています。
これは一般的な方が使用している「モニターのサイズのシェア率」とその中でブラウザが占めるであろう割合から、算出されているものです。ワイド型のモニターが増えた最近のパソコンでは、横幅がかなりあるため、昔の800pxの定義に比べると、ずいぶんと広々と使えるようになりました。縦幅は、あまり変わっていません。
これを俗に「1view」と呼称しますが、ブラウザ上でスクロールをしなくても、見えているであろう範囲、つまり、エンドユーザーが何もせずとも、確実に一度で情報を視界に捉えられる範囲、ということです。
言い換えれば、第一印象(ファーストインプレッション)のタイミングを司る領域、と言うことができるでしょう。
まずは、この範囲に、『優先順位の高い情報』を収めることを考えましょう。
ここに入れなければならない情報は、ヒアリングとディレクションの結果から、
・ランチのメニュー(料金含む)
・ランチの予約ができるページへのバナー
・店舗のイメージが伝わるもの(もしくはそのページへの誘導)
・接客のイメージが伝わるもの(もしくはそのページへの誘導)
・レストラン名
となっています。
必要な情報を、どの比率で扱うかは、優先順位と、その強弱で決まります。
全体を『10』とした場合、今回のケースでは
『 7 』:ランチのメニュー(料金含む)
『 1 』:ランチの予約ができるページへのバナー
『 1 』:店舗のイメージが伝わるもの(もしくはそのページへの誘導)
『 1 』:接客のイメージが伝わるもの(もしくはそのページへの誘導)
『 0 』:レストラン名(サイトタイトル部分で代用)
で設定するとします。すると、

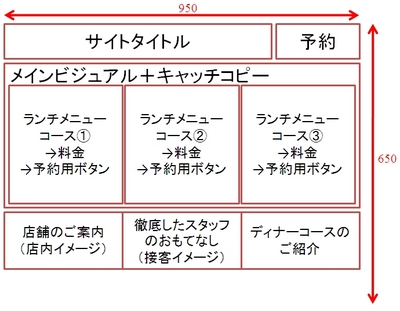
大体、初期の構成ラフとしては、このような感じになるでしょうか。
※メインビジュアルを決めるときに考慮しなければならないのは、そのイメージに耐えられる使用可能な画像写真・素材データがあるかどうか、です。例えば、今回のような場合、ランチメニューのコース紹介を大体的に打ち出すべき、という方針が決まっても、メイン画像が存在しなければどうにもなりません。場合によっては、写真を公開できないような制約が存在する可能性もあります。画像のクオリティが前提となってしまうようなデザインが想定される場合は、事前にお客様に確認をしておく必要があるのです。
このように、デザインの決定には、事前のマーケティングと、ヒアリングで集めた情報と、ディレクションの過程で生まれた、ゴールやシナリオが理由となって反映されていくべきです。
時々、ちゃんと設計されていそうなのに、「何故そこにそのバナーが?」とか、「その情報いるの?」とか、「重要なのに画像サイズ小さくない?」とか、疑問を持ってしまうWebサイトを見かけますが、これは、根本的な部分から「感覚」で構成されているからです。その人の感覚がずれていたら、それで終わってしまうリスクを秘めています。
まずは理由のあるデザイン案を起こし、そこにセンスと感覚のエッセンスを加えて行くのが、ビジネスサイトのあるべき姿です。
かなり工程を省略してしまいましたが、上記のような理論での組み立ては、あくまでも一例、一般的な展開を軸にしています。必ずしも、「1view」にこだわる必要はありませんし、優先順位が全てという話でもありません。
王道とは逆の方向に突き進むことで他社との差別化を図り、注目を集め、それで成功する、ということも、市場的には十分に有り得る話だからです。
重要なことは、物事には王道があり、それを知らなければ、王道を逆手にとることもできない、という点です。
演出家は、舞台の状況と、出演者のこと、そして観客のことを計算し尽して、演出を決めるものです。そしてその苦労を、観客には決して悟らせません。当然のように、観客を虜をする。
Webディレクターも、そうありたいものですね。
次回は、広義の意味では『デザイン』ですが、Webサイトに与える『機能』について考えてみたいと思います。こちらも、なかなか奥が深いのです。
【編集担当:吉田】























